SP(スマホ)時フッターに固定ボタンを表示させる方法【WordPress・メディアクエリ・ブレイクポイント】カスタムコードの紹介(HTML/CSS)
本記事では、ホームページでお問い合わせやLINEへの誘導の際に用いられるスマホ時の固定ボタンの作り方について紹介していきます。
WordPressなどで作成したサイトにメディアクエリでブレイクポイントを設定することでスマホ時のみに表示させることが可能となります。
本記事で出来ること
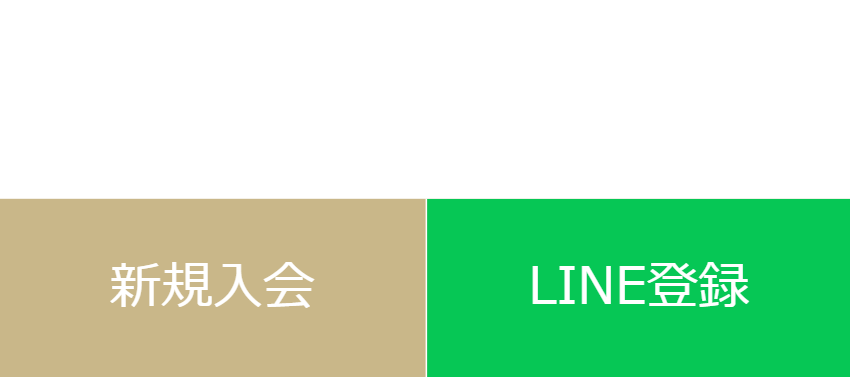
今回紹介する方法で出来ることは以下の写真のようなスマホの下部に固定されたボタンを実装することができます。
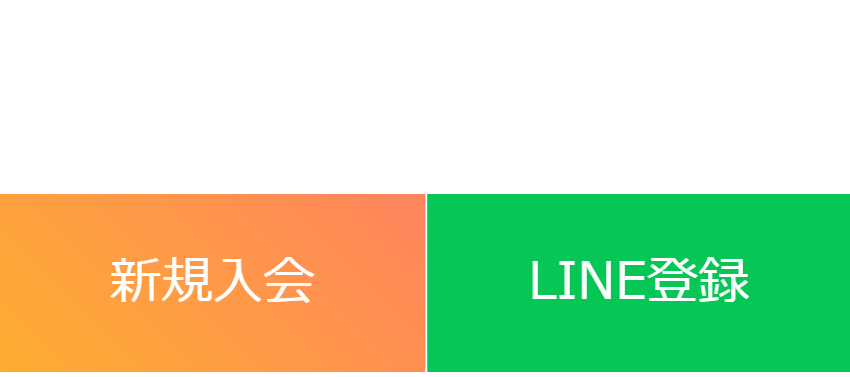
また、色を調整することでその下の写真のようにグラデーションにもできます。


SP(スマホ)時フッターに固定ボタンを表示させる方法
以下が実装するためのコードになります。
<div class="fixed-btn">
<p class="fixed-btn-entry"><a href="#">新規入会</a></p>
<p class="fixed-btn-line"><a href="#" target="_blank">LINE登録</a></p>
</div>
<style>
.fixed-btn {
display: none;
}
@media screen and (max-width: 767px){
.fixed-btn {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
z-index: 100;
display: flex;
}
.fixed-btn>p {
width: 100%;
margin: 0;
}
.fixed-btn>p+p {
border-left: 1px solid #fff;
}
.fixed-btn>p a {
display: block;
padding: 1.6rem;
text-align: center;
color: #fff;
/* background-color: #c9b789; */
background: linear-gradient(45deg, #FFAD31, #FF845E);
text-decoration: none;
font-size: 1.6rem;
}
.fixed-btn>p.fixed-btn-line a {
/* background-color: #06c755; */
background: #06c755;
}
}
</style>HTML部分の解説
<div class="fixed-btn">
<p class="fixed-btn-entry"><a href="#">新規入会</a></p>
<p class="fixed-btn-line"><a href="#" target="_blank">LINE登録</a></p>
</div><div class="fixed-btn">: 固定ボタンの全体を囲むコンテナです。<p class="fixed-btn-entry"><a href="#">新規入会</a></p>: “新規入会”ボタンを含む段落タグ。
<a href="#">新規入会</a>: リンク(アンカータグ)。クリックすると新しい会員登録ページへ飛ぶ(ただし、href="#"なので現在は機能しないダミーリンク)。
<p class="fixed-btn-line"><a href="#" target="_blank">LINE登録</a></p>: “LINE登録”ボタンを含む段落タグ。
<a href="#" target="_blank">LINE登録</a>: リンク(アンカータグ)。クリックすると新しいタブでLINE登録ページへ飛ぶ(ただし、href="#"なので現在は機能しないダミーリンク)。
CSS部分の解説
.fixed-btn {
display: none;
}
@media screen and (max-width: 767px){
.fixed-btn {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
z-index: 100;
display: flex;
}
.fixed-btn>p {
width: 100%;
margin: 0;
}
.fixed-btn>p+p {
border-left: 1px solid #fff;
}
.fixed-btn>p a {
display: block;
padding: 1.6rem;
text-align: center;
color: #fff;
background: linear-gradient(45deg, #FFAD31, #FF845E);
text-decoration: none;
font-size: 1.6rem;
}
.fixed-btn>p.fixed-btn-line a {
background: #06c755;
}
}基本設定
.fixed-btn { display: none; }- デフォルトでは、固定ボタンは表示されません。
メディアクエリ(画面幅が767ピクセル以下の場合)
@media screen and (max-width: 767px): 画面幅が767ピクセル以下の場合に適用されるスタイルを定義します。.fixed-btn { ... }: 固定ボタンのスタイルを設定します。
position: fixed;: 画面に固定されるポジションを指定します(スクロールしても表示される)。bottom: 0; left: 0; width: 100%;: 画面の下部に幅100%で配置されます。z-index: 100;: 他の要素の上に表示されるように設定します。display: flex;: 子要素をフレックスボックスレイアウトで配置します。
.fixed-btn>p { ... }: 各ボタンのスタイルを設定します。
width: 100%;: 各ボタンが等しい幅で表示されます。margin: 0;: マージンをなくします。
.fixed-btn>p+p { ... }: 隣接する段落タグの左境界にボーダーを追加します。
border-left: 1px solid #fff;: 左側に白色の1ピクセルの境界線を追加します。
.fixed-btn>p a { ... }: ボタン内のリンクのスタイルを設定します。
display: block;: リンクをブロック要素として表示します。padding: 1.6rem;: パディングを設定します。text-align: center;: テキストを中央揃えにします。color: #fff;: テキストの色を白に設定します。background: linear-gradient(45deg, #FFAD31, #FF845E);: 背景を45度のグラデーションで設定します。text-decoration: none;: テキストの下線をなくします。font-size: 1.6rem;: フォントサイズを設定します。
.fixed-btn>p.fixed-btn-line a { ... }: “LINE登録”ボタンのリンクのスタイルを設定します。
background: #06c755;: 背景色を緑に設定します。
まとめ
今回のコードは、スマートフォンなどの小さな画面デバイスで画面下部に固定表示される2つのボタン(「新規入会」と「LINE登録」)を定義しています。各ボタンは異なる背景色を持ち、ユーザーの行動を促すためのデザインが施されています。
今回紹介した以外でもボタンの色を変更したり、ボタンの数を2つ⇒3つに変更したりなど様々な応用が可能なのでお好きなように調整して頂ければと思います。


